WordPress 5.0 nihayet kullanıma sunuluyor ve beraberinde Gutenberg editörü ile yepyeni bir düzenleme deneyimi getiriyor. WordPress, Gutenberg düzenleyicisini uzun süredir test ediyor ve şimdi nihayet WordPress'te varsayılan düzenleyici olarak gönderiliyor.
Ancak WordPress 5.0'ın en büyük özelliği aynı zamanda güncellemenin en büyük sorunu. Gutenberg editörü, yazma akışınızı tam anlamıyla bozar. Bir öğrenme eğrisi var ve alışmak için düzenli olarak kullanmanız gerekiyor. 4 aydan fazla bir süredir Gutenberg editörünü kullanıyoruz ve şüphesiz gelecek bu. Yeni düzenleyici, içeriğin biçimlendirmesi üzerinde size büyük kontrol sağlar. Ama bu basit değil, en azından henüz değil.
Her neyse, Gutenberg bir sorun ama bildiğiniz gibi WordPress güncellemelerinde durum böyle. Başlangıçta işler karışacak. WordPress forumları, 5.0 sürümüne güncelleme yaptıktan sonra WordPress kurulumlarında her türlü sorunu bildiren kullanıcılarla dolup taşacak.
beklemenizi şiddetle tavsiye ederiz WordPress 5.0 güncellemesini yüklemeden önce en az birkaç hafta. Tozun yerleşmesine izin verin. WordPress ekibinin, 5.0 güncellemesini yükledikten sonra kullanıcıların karşılaştığı sorunları çözmesine izin verin.
Bununla birlikte, WordPress 5.0 ile kurulum sorunlarını çözmek için izlenmesi gereken bazı ipuçları.
Önbelleği temizle

5.0 güncellemesini yükledikten sonra WordPress kurulumunuzla ilgili sorun yaşıyorsanız atmanız gereken ilk adım budur. Önbelleği temizlemek, büyük olasılıkla güncellemeden sonra JavaScript çakışmalarının neden olduğu garip sorunları çözecektir.
- Herhangi bir önbelleğe alma eklentisi kullanıyorsanız, eklenti ayarlarını açın ve sitenizdeki tüm önbelleği temizleyen ana düğmeyi bulun.
- İşlem önbelleğini temizle ve herhangi bir tür içerik ağı önbelleği kullanıyor olabilir, örneğin Bulut Parlaması.
- Yönetilen bir WordPress ana bilgisayarı kullanıyorsanız, sitenizde Varnish veya Memcache etkinleştirilmiş olabilir. ev sahibinizden isteyin Vernik önbelleğini temizle veya Memcache'i Temizle siteniz için.
- temizle Tarayıcı ön belleği.
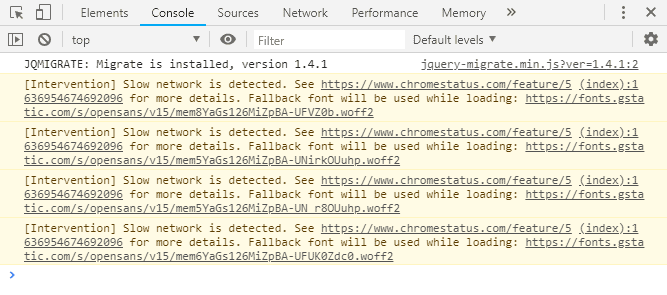
JavaScript çakışmalarını arayın

Hangi komut dosyalarının sitenizin bozulmasına neden olduğunu görmek için tarayıcınızda JavaScript Konsolunu çalıştırın. Bir eklentiden bir komut dosyasıysa, eklentiyi kaldırın. Bu sizin temanızsa sorunu çözmek için tema geliştiricisiyle iletişime geçin.
FireFox ve Chrome'da, JavaScript konsolunu düğmesine basarak açabilirsiniz. Ctrl + Üst Karakter + J. Diğer tarayıcılarda, Geliştirici araçları menüsünü açın ve ardından Konsol sekmesine tıklayın. Detaylı bilgi için aşağıdaki linki inceleyiniz.
→ JavaScript Hatalarını Tanılamak için Tarayıcınızı Kullanma
Sağlık Kontrolü Eklentisini Kullanın

Sağlık denetimi eklentisi, tüm eklentiler devre dışı bırakılmış ve varsayılan tema kullanılmış olarak web sitenizin vanilyalı bir sürümünü vererek web sitenizdeki sorunları gidermenize olanak tanır. Sitenizin ziyaretçileri için hiçbir şeyi değiştirmez. Vanilya WordPress oturumu yalnızca yöneticiye gösterilir.
Siteniz tüm eklentiler devre dışıyken ve varsayılan WordPress temasıyla sorunsuz çalışıyorsa, sorunun nerede olabileceğini bilirsiniz. Ya eklentileriniz ya da temanız. Öncelikle kurulumunuzdaki eklentileri test ederek gitmenizi öneririz. Sitenizi bozan hatalı eklentiyi bulmak için tüm eklentileri devre dışı bırakın ve tek tek açın.
Eklenti değilse, muhtemelen WordPress 5.0 ile uyumlu olmayan temanızdır. WordPress 5.0 ile çıkan en son 2019 temasını kullanmayı deneyin. Ayrıca, temalarının WordPress 5.0 ile uyumluluk sorunu hakkında bilgi vermek için tema geliştiricinizle iletişime geçmeyi unutmayın.
Sağlık Kontrolü eklentisi, tema ve eklenti geliştiricileriyle paylaşmayı kolaylaştırmak için WordPress kurulumunuz ve sunucu yapılandırmanız hakkında bilgileri dışa aktarmanıza da izin verir.
